Forming a Web Application
In Scene 1, we created a web page using HTML, CSS, and JavaScript. This alone could have been published as a static web page, but since the same page would be displayed every time unless the creator of the web page updated it, it could only be used to create a portfolio or a page introducing a product or service.
How is a web application with functions such as user sign up functionality or content management feature designed and coded? Learn the skills of this scene in order to develop web applications with various functions.
Learning Programming Languages that Run on a Server
![]()
Server-Side Programming
Many of the world's most commonly used web applications are powered by front-end and server-side programming languages working together. Let's learn about server-side programming languages for web application development.
Organizing Codes to Add or Change Features Easily
![]()
Object-Oriented Programming
Object-oriented programming is a fundamental concept and programming paradigm for creating programs. Developing in an object-oriented manner results in programs that have a good outlook and are easy to maintain.
Operate a Computer More Efficiently
![]()
Terminal Operations
In application development, there are many situations where you need to use the terminal to execute commands, such as installing packages and manipulating files. Let's learn the terminal operations necessary for development and environment building.
Integrating Web Application and Databases
![]()
Databases
With a database, you can create applications that handle a variety of stored data, such as user and product information. Let's learn about databases in order to create a full-fledged service.
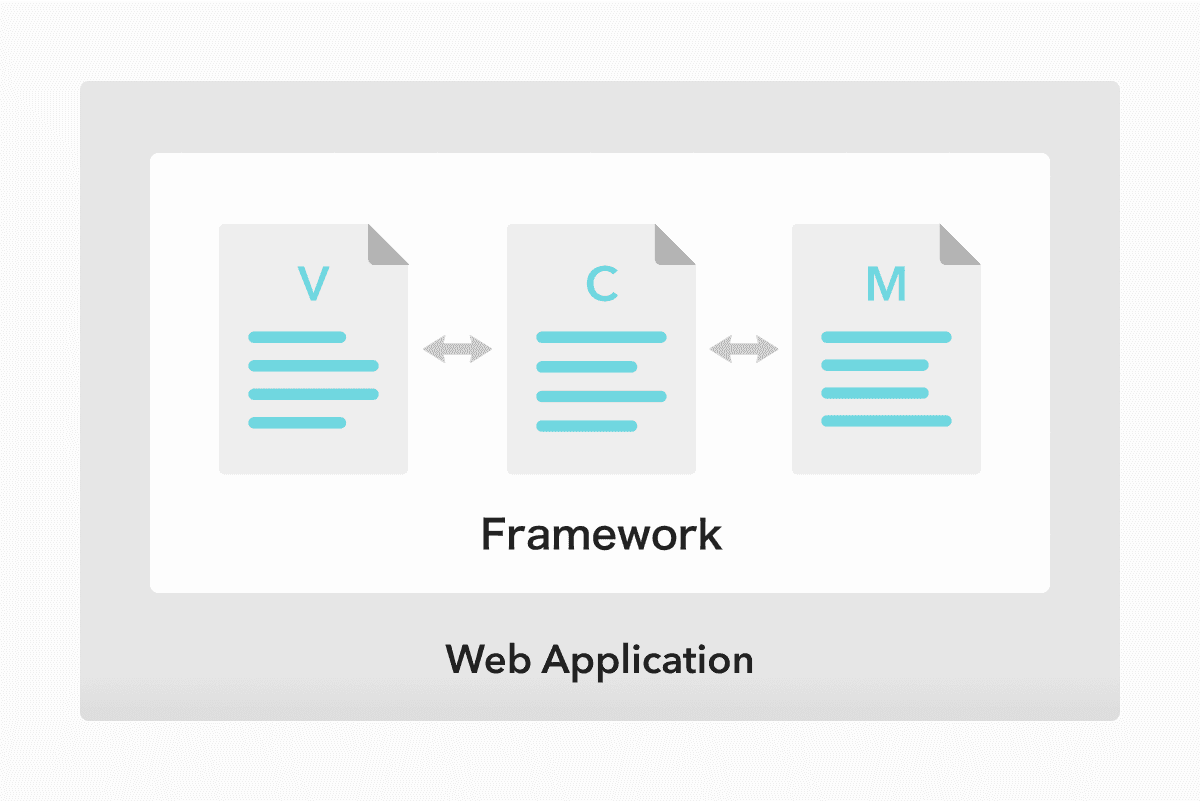
Use Frameworks for Efficient Development
![]()
Web Application Frameworks
Frameworks are commonly used in actual web application development. Let's understand about frameworks and form your web application.
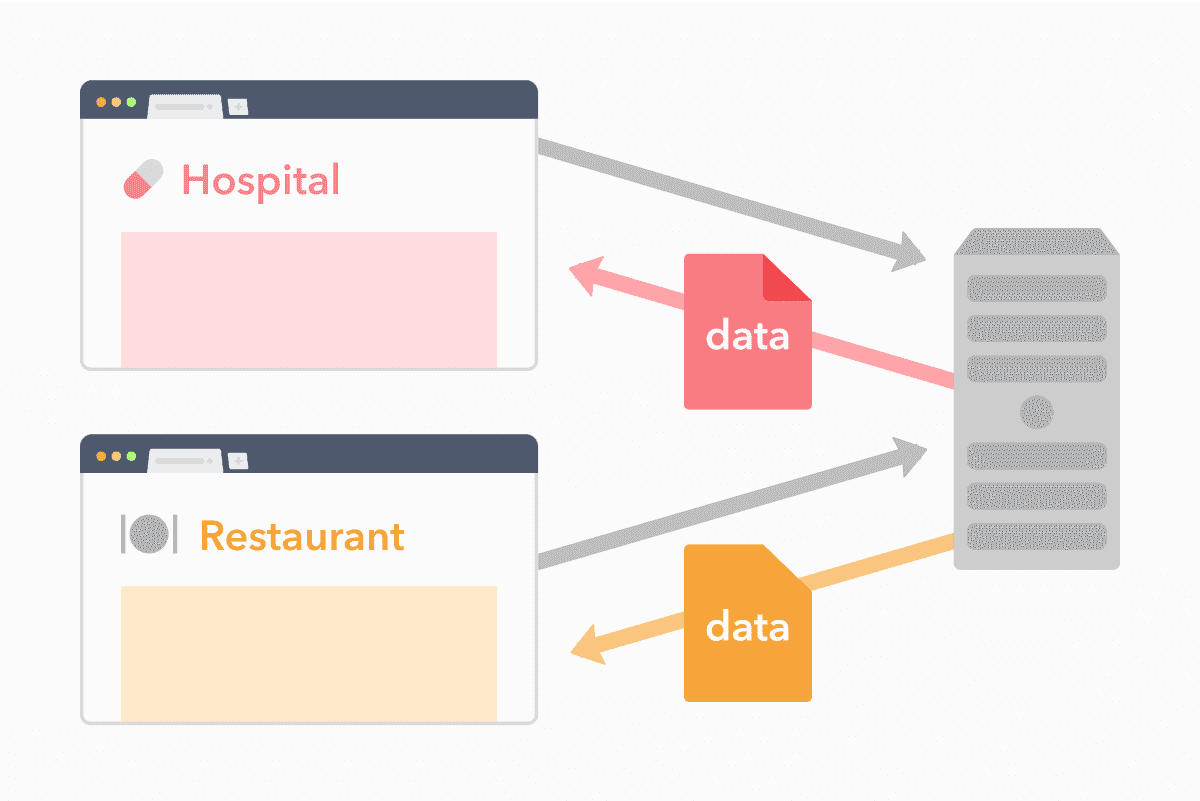
Expand the Range of Functions with Public API
![]()
Web API
The Web API mechanism allows you to use publicly available functions and data, and you can actively use the Web API to incorporate various functions into your application.